日期:108年7月2日(二)
地點:三重區五華國小
承辦學校:五華國小、碧華國小、成功國小
中心學校:八里區米倉國小
北區行動學校名單:
- 新進組(6 校):三重國小、五華國小、新市國小、成功國小、淡水國中、鷺江國中。
- 發展組(7 校):長坑國小、碧華國小、三芝國中、明志國中、三民高中、三重高中、淡水高職。
- 領航組(1 校):米倉國小
公文:
會議流程:
| 時間 |
活動內容 |
主講(持)人 |
地點 |
| 08:30~09:00 |
報到 |
五華國小團隊 |
藝術中心 |
| 09:00~09:10 |
長官致詞 |
吳正雄校長 |
| 09:10~10:10 |
行動學習在五華/碧華/成功國小 |
三校報告人 |
| 10:10-10:30 |
茶敘時間 |
五華國小團隊 |
| 10:30~12:30 |
VR Maker 超級玩家!顛覆你的想像力,虛擬實境動手做 |
Google華人講師中心(外聘) |
| 12:30~13:30 |
午餐時間 |
五華國小團隊 |
| 13:30~ |
回返時間 |
|
行動學習在五華/碧華/成功國小
成功國小:
碧華國小:
五華國小:

成長研習:VR Maker 超級玩家!顛覆你的想像力,虛擬實境動手做
❤️課前準備
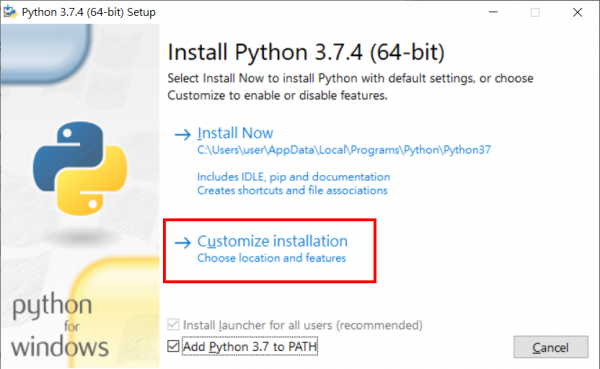
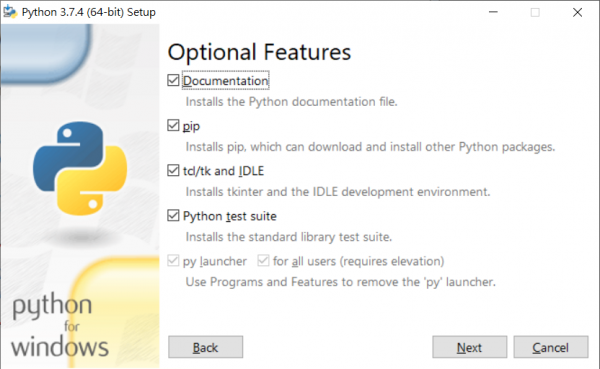
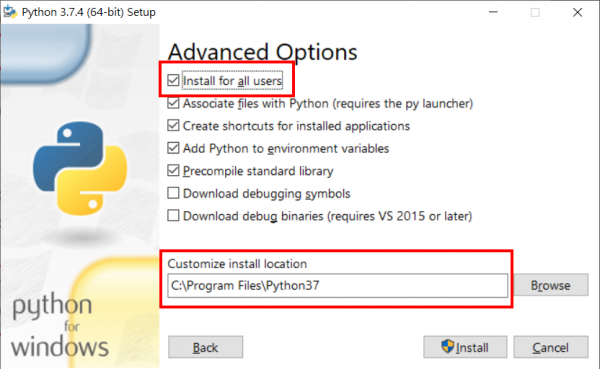
1.手機下載安裝以下APP (iPhone App Store / Andriod Play商店)
a.『 Google街景服務 』
b.『 阿拉丁VAR 』下載後往下拉會看到『 VR360悠遊記 』『虛擬英語城』,一併下載
c.『 CoSpaces Edu 』
2.準備好自己個人的google帳號,如果沒有要先申請喔
3.筆電(電腦)先下載此應用程式:https://svd360.istreetview.com/
4.思考自己想創作的主題(未來可以用在教學或作業報告),內容大概會有哪些呢?(列出三個問答題)
範例參考:永春高中-VR校園導覽課程與學習單內容
https://docs.google.com/document/d/10LTdN4XQKSsFp6T4SkWoYJA9YViOIYmJpZ9ftnepCKo/edit
🙆課程流程
💕讓我介紹一下下GTO
https://docs.google.com/presentation/d/11T4b7yblUg9WeRXNlSmKVaCu7_X2QE80mpksOzt-mdc/edit?usp=sharing
1. 🎡悠遊記『鮮』體驗
a.打開你的APP阿拉丁
b.遊客登入
2.開始之前~偷偷來張超美的360照片吧(純粹學術交流使用)
a.什麼!!用手機也可以拍360照片?
b. Google Map 地圖:
https://www.google.com.tw/maps/@25.0313915,121.5655422,15z?hl=zh-TW&authuser=0
c.街景下載網站:
https://sv.appio.eu/CAoSLEFGMVFpcE9RWFdDbklKZFJOUlh1c1VVNDdRT2FJaG0zT3IwSWc3VFd3cUJo
d. 另外,可以多準備幾張一般主題相關圖片備用!
https://drive.google.com/drive/folders/1fc9rWc35EVEMUZDWFqrvRBownDZ2RMr0?usp=sharing
3.一切準備好了,讓我們開始創作自己的題目吧~請點選以下連結~
https://imaladdin.ai/
……………………..第二堂 更刺激的VR體驗要來啦……………………
1.準備好進擊的VR嗎?
a. 一些老師們做的作品(學校專屬的網站)https://vrfantasy.gallery/
b. VR強大編輯器,發揮你的想像力!Cospaces: https://edu.cospaces.io/Studio
c.神奇魔方官網神奇體驗 : https://miniverse.io/cube
d.免費版先用用~如果時間夠,好康的pro版給你們用啦!vr15~30@s.gtrainers.org/vris👍
e.記得先為自己的作品命名喔!!
(學校: 姓名:_________作品名稱_____)
2.兩種場景大不同,玄之又玄,眾妙之門。
a.更多創意的360照片VS.虛擬擴增實境!
b.⛰3D物件基本設定
c.讓他動讓他跑還讓他『飛龍在天』🎠
d.根據線索找隱藏彩蛋~讓我們進入下一關
e.我的小宇宙爆發啦~無限之戰…ㄜ ..是無限創意與想像啦~
在開始之前,有人知道艾雪嗎?能吃嗎?
f.📽攝影機鏡頭做什麼?
g.『我的展示廳』(親愛的,可以介紹你美麗的學校唷~或者文學、社團、自然等你有興趣的主題也是可以)
免版權音效庫
https://www.youtube.com/audiolibrary/music
文字轉語音
https://soundoftext.com/
GIF檔制作
https://imgur.com/vidgif?utm_source=next.36kr.com
💌最後最後,請給我們鼓勵鼓勵唷~感恩感恩
教學回饋: https://goo.gl/QKLS8F