日期:106年12月19日
地點:仁愛國小電腦教室
工作報告與研討:
校務行政系統-課表查詢
- 以管理權登入【新】課務管理 模組:課務管理 → 選當學期 基本設定 → 課表開放外部查詢 :開放

成長研習:
研習內容:Linux伺服器架設與管理
講師:莊政儀
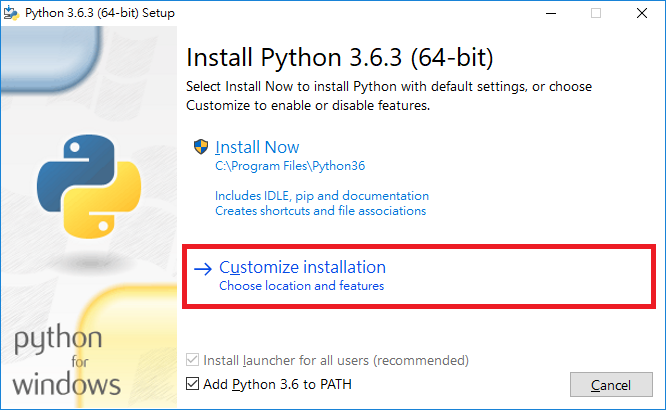
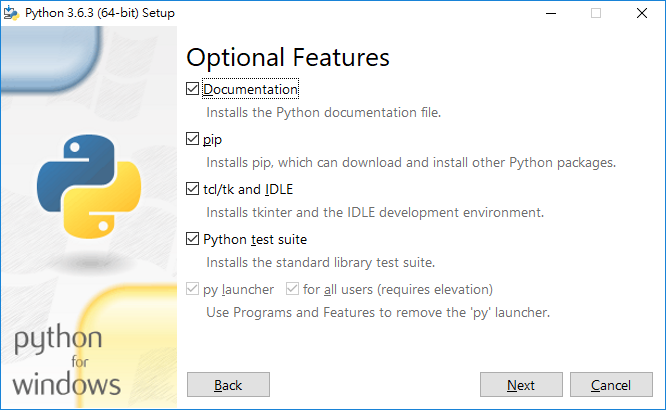
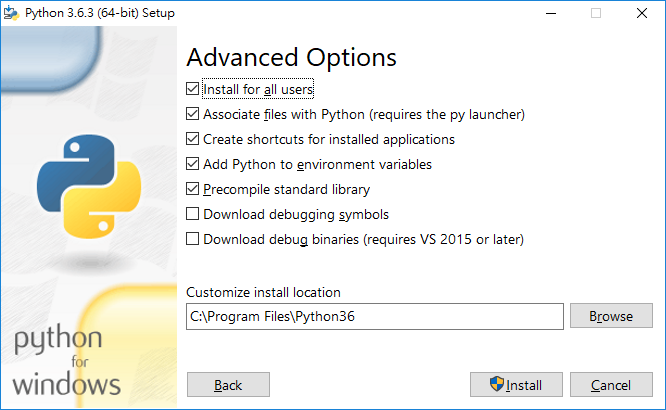
Oracle VM VirtualBox 安裝:
- step1:下載已經作好系統的 xubuntu1604.ova
- step2:安裝virtualbox
- step3:安裝virtualbox ext-pack
- step4:開啟virtualbox,在檔案/匯入應用裝置
- step5:啟動xubuntu1604虛擬機
- step6:登入系統,帳號密碼為teacher,ntpc
註:如果滑鼠鍵盤被困在虛擬機內,可按 host key離開,內鍵的host key 為右ctrl
目標:建立2個網卡,NAT 負責外部網路(可上網安裝軟體);僅限主機介面卡–和本地機的連線
- step1:因要安裝虛擬機的網卡,請先將虛擬機關機
- step2:<設定值/網路>,<介面卡1->NAT>,<介面卡2->僅限主機>
- step3:虛擬機開機,並登入系統
- step4:查虛擬機的 ip , 指令 ip addr
- step5: 指令 sudo nano /etc/network/interfaces
在下方輸入
auto enp0s8
iface enp0s8 inet dhcp
- step6:指令 sudo service networking restart:重啟網路
- step7:再查虛擬機的 ip , 指令 ip addr
- step8:指令 ping 8.8.8.8:測試能否連線外網
- step9:在本機操作,開啟cmder,
指令 ping 虛擬機IP:測試能否連線虛擬機
註:如果<介面卡>請選[橋接介面卡],可以取得ip,用[橋接介面卡]會比上面 [NAT] + [僅限主機]的方式更方便,因為虛擬機和主機的ip 同網段,虛擬機的網路行為如真實機器一般
目標:安裝 AMP(Apache2,MySQL,PHP7)
以下都在cmder 底下操作
- step1:從本機以 ssh 登入虛擬機
ssh teacher@虛擬機IP
- step2 安裝 apache2
sudo apt install apache2
- step3 安裝 php7
sudo apt install php php-cli
- step4 安裝 mysql
sudo apt install mysql-server mysql-client
- step5 安裝 mysql 的管理程式 phpmyadmin
sudo apt install phpmyadmin
目標:為方便上傳製作網頁,設定apache DocumentRoot 的位置到 /home/teacher 底下
- mkdir wwwroot
- sudo nano /etc/apache2/sites-available/000-default.conf
DocumentRoot /home/teacher/wwwroot
<Directory /home/teacher/wwwroot>
options Indexes FollowSymLinks MultiViews
AllowOverride None
Require all granted
</Directory>
- sudo service apache2 restart
教學相關網站: