日期:106年7月10-7日11日
地點:教研中心電腦教室
講師:三重區正義國小詹博文老師
課程講義:KENDOUI程式設計研習
- kendoUI研習_20170710_教學範例
- jQuery 官方網站
- jQuery – 維基百科,自由的百科全書
- Kendo UI 官方網站
- Kendo UI for jQuery Components and Frameworks
- Kendo UI for jQuery Components Demos
- Kendo UI Documentation
- JSON Editor Online : http://jsoneditoronline.org/
- JSON – 維基百科,自由的百科全書
範例網頁下載:kendo_web_20170711
範例網頁實作:http://webnas.bhes.ntpc.edu.tw/chiubor/kendo_web/
KendoUI課程錄影,明德高中許明福老師提供:
課程內容:
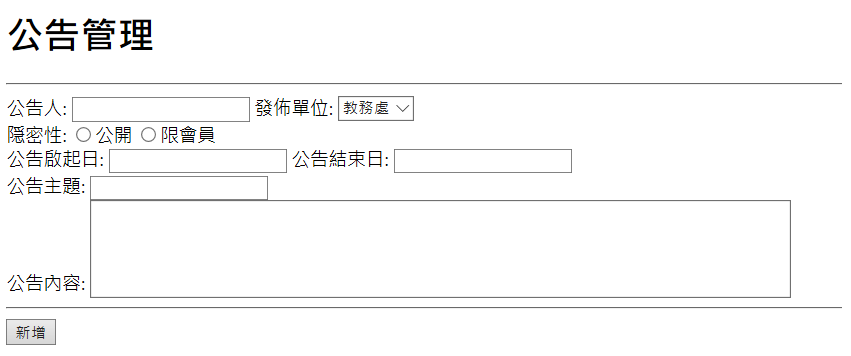
表單實作練習

<form>
<h1>公告管理</h1>
<hr/>
<label>公告人:</label>
<input id="lab_man" />
<label>發佈單位:</label>
<select name="organization">
<option value="o1">教務處</option>
<option value="o2">學務處</option>
<option value="o3">總務處</option>
<option value="o4">輔導室</option>
</select><br/>
<label>隱密性:</label>
<input type="radio" name="secur" value="p">公開</input>
<input type="radio" name="secur" value="s">限會員</input><br/>
<label>公告啟起日:</label>
<input id="start_date">
<label>公告結束日:</label>
<input id="end_date" /><br/>
<label>公告主題:</label>
<input id="txt_title" /><br/>
<label>公告內容:</label>
<textarea id="txt_context" cols="80" rows="5"></textarea><br/>
<hr/>
<input type="submit" value="新增" />
</form>
kendoUI_upload元件+PHP存檔範例
- Upload_1_表單
https://pastebin.com/aMK3fhDc - Upload_2_PHP存檔
https://pastebin.com/wE3SpA1C
學習資源:
- w3schools.com
- jQuery Tutorial – W3Schools
- HTML5 Tutorial – W3Schools
- CSS Tutorial – W3School3
- JSON Introduction – W3Schools
- WebMatrix 3: 方便好用的ASP.NET、PHP、以及node.js 網站開發工具
- Microsoft Web Platform Installer 5.0
- Microsoft WebMatrix – 維基百科,自由的百科全書
- Web Matrix 管理介面之相關使用設定介紹 (以 WordPress 站台 為例) – 1 [站台管理篇]
- Web Matrix 管理介面之相關使用設定介紹 (以 WordPress 站台 為例) – 2 [檔案篇]
- Web Matrix 管理介面之相關使用設定介紹 (以 WordPress 站台 為例) – 3 [資料庫篇]
