|
|
日期:107年9月3日
地點:電腦教室(三)
主題:新北市校務行政系統新生自訂帳號建置研習
相關網站:
本校「學生電子郵件信箱」:基於資訊安全起見,校外無法瀏覽。
使用2種不同的瀏覽器,分別登入教師及學生帳號,操作設定簡述如下:
- 使用 Google Chrome,登入教師帳號→學生帳號管理。
- 使用 Firefox,登入學生帳號
- 登入帳密皆使用學生身分證字號 。
- 設定自訂帳號:
- 校務行政系統「自訂帳號」操作步驟。
- 若學生生日有誤,請進一步檢視「學籍管理」中的學生資料。
- 只要輸入有誤,若檢核碼未更新,請按瀏覽器上的【重新整理】,以取得新的檢核碼,否則會發生檢核碼錯誤。
- 更改密碼:
- 若已自訂帳號,但密碼尚未更新,或密碼還原,則登入時帳密如下:
- 學生自訂帳號及密碼更新完畢,可將 Chrome中的校務行政系統「學生帳號管理」項按1下,以更新目前狀態。
Synology NAS Server 系統更新:
-
-
-
DSM 安裝版本:DSM 6.2.1-23824 (發行資訊)
-
DSM 版本日期:2018/08/29
-
-
版本: 6.2.1-23824
(2018-08-29)
注意事項
- 系統升級至 DSM 6.2.1 後,將無法使用 HASP 套件。
- 下列機種的 DSM 支援將於今年 (2018) 終止,DSM 6.2 將會是最後可升級版本。DSM 6.2 在正式發布後至少兩年內依然會持續更新修正重大及安全性問題。
- XS 系列: RS3412xs, RS3412RPxs, RS3411xs, RS3411RPxs, DS3612xs, DS3611xs
- Plus 系列: RS2212+, RS2212RP+, RS2211+, RS2211RP+, RS812+, RS812RP+, DS2411+, DS1812+, DS1512+, DS1511+, DS712+, DS412+, DS411+II, DS411+, DS213+, DS212+, DS211+, DS112+
- Value 系列: RS812, RS212, DS413, DS411, DS213, DS212, DS211, DS112, DS111
- J 系列: DS413j, DS411j, DS411slim, DS213air, DS212j, DS211j, DS112j
- 其他: NVR216, NVR1218, DDSM
DSM 6.2.1 的新功能
- 傳統進階 LUN 現在支援空間回收速度調整。
- 您現在可以將傳統進階 LUN 轉換為具備即時快照與效能提升的新版進階 LUN。
- 新增建立或修改密碼時的密碼強度檢測工具。
- 透過網路安裝或升級 DSM 版本時,支援自動升級至相對應的重大及安全性更新版本。因硬體效能上的限制,下列機種不支援此功能。
- 11 系列:RS411、DS411slim、DS411j、DS411、DS211j、DS211+、DS211、DS111
- 12 系列:RS812、RS212、DS212j、DS212+、DS212、DS112j、DS112+、DS112
- 13 系列:DS413j, DS413, DS213j, DS213air, DS213+, DS213
- 14 系列:RS814、DS414slim、DS414j、DS414、RS214、DS214se、DS214+、DS214、DS114
- 15 系列:RS815、DS215j、DS115j、DS115
- 16 系列:DS216se
問題修正
- 修正在儲存空間無剩餘容量時,可能無法刪除快照的問題。
- 修正在使用 exFAT 檔案系統的外接硬碟作為 Hyper Backup 備份目的地後,Windows 可能誤判此外接硬碟出現錯誤的問題。
- 加強 Snapshot Replication 套件穩定性。
- 修正在 DSM 更新頁籤上可能會顯示不完整或不正確的更新資訊。
- 修正無法將 24 顆以上硬碟的單一 RAID 組成 RAID 5/6/F1、SHR 1/2 儲存集區的問題。
- 修正若系統在 RAID 5 轉換至 RAID 6 的過程中重新開機,可能無法完成開機程序的問題。
- 提升特定硬碟在 Synology NAS 及擴充裝置機種上的相容性。
- 修正本地使用者將 NAS 加入 Synology Active Directory Server 網域後,可能無法在特定版本 Windows 上使用 SMB 登入的問題。
- 加強 Windows 用戶端加入 Synology Active Directory 網域後與 DSM 間的對時校正。您必須將 Active Directory Server 升級至 4.4.5-0077 或以上版本。
- 調整硬碟休眠機制,以確保硬碟無法於儲存空間降級、損毀或未建立時,進入休眠狀態。
- 修正有關 Linux kernel 的多項安全性弱點 (CVE-2018-1000199、CVE-2018-8897、CVE-2017-0861)。
- 修正有關 OpenSSL 的安全性弱點 (CVE-2018-0739)。
- 修正有關 procps-ng 的安全性弱點 (CVE-2018-1124)。
- 修正有關 ISC DHCP 的安全性弱點 (CVE-2017-3144)。
- 修正多項安全性弱點 (Synology-SA-18:51)。
- 修正其他問題。
【資訊工作日誌】【上個月工作日誌】
9月28日(五):
- 上午8:00-8:40於電腦教室(三)進行「107學年度上學期資訊課程共同備課」。
- 下載 106教務處Line上的學校活動照片,並上傳至本校校園活動剪影網站。
- 五年10班教室單槍投影畫面過小,已線上報修。
- 協助處理本校幼兒園網站首頁圖片上傳問題。
- 送出本校行動學習9月份工作會議暨成長研習經費請購單。
- 與學務處活動組長、五年2班導師共同處理10月19日五年2班學生參加「新北市107年資訊科技教育成果展」相關事宜。
9月27日(四):
- 至新北市教研中心支援新北市國中小校務行政系統維護服務。
- 下午,指導五年級資優班學生程式教育。
- 移撥 6 套 Acer Z430 電腦給其他單位,今日幹事將電腦設備移走。
- 請鄭佑津老師協助製作並校對本校新北市107年資訊科技教育成果手冊,順利完成。
9月26日(三):
- 發現本校伺服器 web.bhes.ntpc.edu.tw 內班級網頁系統遭植入惡意程式,已將其移除,並全面檢視該伺服器。
- 檢視本校校園網站伺服器 www.bhes.ntpc.edu.tw,進行 Windows Update及軟體更新,加強防護。
9月25日(二):
9月21日(五):
9月20日(四):
- 至新北市教研中心支援新北市國中小校務行政系統維護服務。
- 下午,指導五年級資優班學生程式教育。
9月19日(三):
- 本校校園網站內容微調。
- 處理部份新北市校務行政系統問題。
9月18日(二):
9月17日(一):
- 五年1班教師電腦 Z430 故障,更換為 L480。
- 圖書館二樓1台用來借還書的電腦 L480故障,更換。
- 重灌 1 台 Z430 電腦。
- 重灌 2 台 L480 電腦。
- 協助國樂辦公室電腦系統及軟體更新,安裝無線網卡驅動程式。
- 回收李櫟永老師筆記型電腦 1 台。
- 至A201(資源班)和活動中心二樓藝才班辦公室,清查電腦設備。
- 下午,指導三年級資優班學生程式教育。
- 1 台 17吋LCD 故障,無電源反應,置電腦教室(三)暫時存放。
9月14日(五):
- 晚上,本學期家長日,列席個別輔導計畫 IGP 會議。
- 協助學務處規劃活動中心4樓國樂辦公室暨練習室網路佈線。
- 請教研中心大同駐點工程師協助,將活動中心3台網路交換器每一埠,皆設為教學網段,可連網路電話和無線基地台。
- 練習室僅於中央柱上方提供 1 個網點,原規劃給AP用。
- 可由此網點拉線至桌機的位置,提供給 1 台桌機用,若須再連網路印表機、AP或其他電腦,另配置網路交換器即可。
- 亦可自行採購無線網卡供桌機使用,如此便可透過手機上網,無須再網路佈線。
- 完成「新北市教育局網路設備調查資訊系統」填報。
- 資訊中心的滑鼠重新理線(約100支滑鼠)
- 總數約100支滑鼠。
- 報廢25支。
- PS2及無線滑鼠整理後,全數暫時封存。
- 完成校務行政系統帳號管理檢核作業。
- 送出本校8月28日行動學習教師集中培訓講師、助教鐘點費請購單。
9月13日(四):
- 至新北市教研中心支援新北市國中小校務行政系統維護服務。
- 下午,指導五年級資優班學生程式教育。
9月12日(三):
- 新北市教育局網路設備調查資訊系統
- 圖書館三樓重新調整電腦及影印機位置,再安裝5部電腦。
- 安裝設定8台新購的 iPad,並註冊本校 WIFI。
- 重灌 1 台 L480 電腦。
- 列席參加英語領域會議,談行動學習議題。
9月11日(二):
- 清查電腦機房庫存的50部 L480 電腦,進行財產管理登記。
- 清查總務處、特教班和健康中心電腦,進行財產管理登記。
- 重灌 2 台 L480 電腦。
- 調整三樓B棟機櫃網路線路
- B301-B303教室網點改為支援POE,網段調為教室網段。
- B304科任辦公室內網點網段調為行政網段。
- 圖書館三樓新增的11個網點連到三樓A棟機櫃。
- 網點網段統一調為行政網段。
- 安裝4部電腦連接新增的網點。
- 協助安裝輔導處特教組行政電腦繪圖機驅動程式。
- 14:05:45 (演練事件單編號:DRILL-AISAC-1314)(告知通報)網頁置換事件警訊,於 14:42:12 處理完畢並完成通報。
9月10日(一):
- 更換五年1班教室電腦 L480 1 台。
- 協助安裝輔導處輔導組、社教組行政電腦繪圖機驅動程式。
- 清查圖書館電腦及網路,進行財產管理登記。
- 協助更新圖書館二樓、諮商室電腦-Windows Update。
- 協助安裝圖書館二、三樓電腦及影印機網路連線。
- 回收圖書館三樓電腦 1 台。
- 下午,指導三年級資優班學生程式教育。
9月7日(五):
9月6日(四):
- 至新北市教研中心支援新北市國中小校務行政系統維護服務。
- 收回三年3班教室電腦 L480 1 台,改發 N4640G。
- 重灌 2 台 L480 電腦。
- 下午,指導五年級資優班學生程式教育。
9月5日(三):
- 下午,期初校務會議。
- 收回六年7班教室電腦 N4640G 1 台,系統重灌。
- 重灌 1 台 L480 電腦。
- 登記四年級教室電腦財產,進行財產管理登記。
9月4日(二):
- 至二、六年級各班教室盤點教室電腦,進行財產管理登記。
- 大同工程師至校保養網路設備。
- 六年12班教室電腦 Z430 故障更換,原電腦系統重灌,軟體更新,重作 Clonezilla 磁碟映像檔。
- 葉俊顯教師電腦 L480 故障更換,原電腦系統重灌。
- 科辦公用電腦螢幕及許菁尹教師電腦螢幕疑似故障,檢修後一切正常。
- 修復科辦公用電腦。
9月3日(一):
- G Suite 大量上傳使用者注意事項
- 線上報修五年1班、六年7班教室單槍問題。
- 上午 10:30,於會議室舉行「九月份擴大行政會議」。
- 合志工程師至校處理教室單槍問題。
- 五年10班連接單槍的VGA線路有問題,先更換VGA短線,再進一步檢修。
- 六年7班教室單槍為吊架問題,已處理完畢。
- 下午,於電腦教室(三)舉辦「新北市校務行政系統新生自訂帳號建置研習」第二場次。
- 校務行政系統中,除圖書管理系統專用帳號以外,刪除所有校園志工帳號。
- 下午,指導三年級資優班學生程式教育。
- 配發教師電腦給一年9班許明珠老師。
- 至科任辦公室盤點科任老師教師電腦,進行財產管理登記。
9月1日(六):
日期:107年8月28日(二)
主題:玩酷創客 Micro:bit
主講人:邱昭士
課程內容:
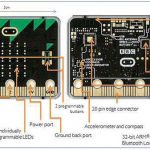
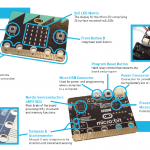
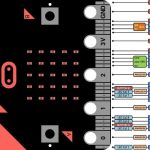
(一)Micro:bit 簡介
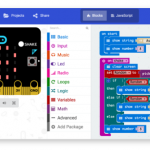
(二)線上影音教學:
(三)學習資源與教材
(四)補充教材
嘰哩呱啦ACE (2代)
吉哥的分享:micro:bit開發板
日期:107年8月24日
地點:教研中心三樓
會議紀錄:
- 有關8/24舉行新北市「107年資訊科技教育成果展」說明會,會議資料電子檔網址 https://goo.gl/BpXR3t 另附上106年成果手冊電子檔供參。
- 請行動學習學校59校於9/7下午4時前,繳交「展版資料表」、「成果手冊」及「闖關資料表」電子檔給鳳鳴國小資訊組,上傳網址 https://goo.gl/1s9XCa
- 預告9/10上午9時30分舉行新莊體育館場勘,非承(協)辦學校請自由參加,想參加請於9/2前群組回覆「校名+1」(例:北新國小+1),統計後發函(公假登記)出席。
- 請各校於9/20前,回報10/19、10/20每日工作人員(師生)及參與闖關學生(非工作人員,10/20不勉強)出席人數給北新國小資訊組,俟表單設計後公佈填報網址。
|
|