|
|
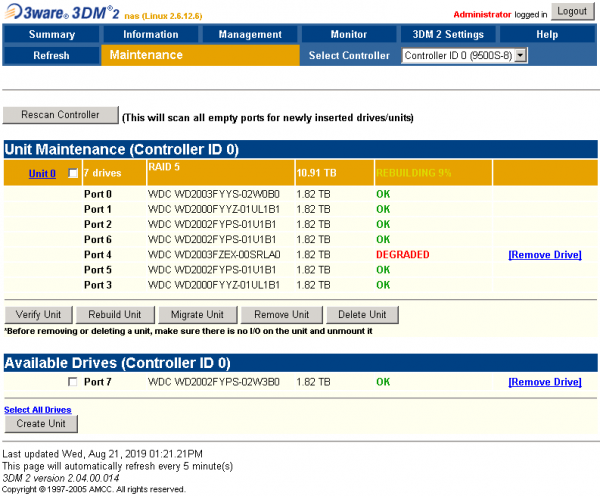
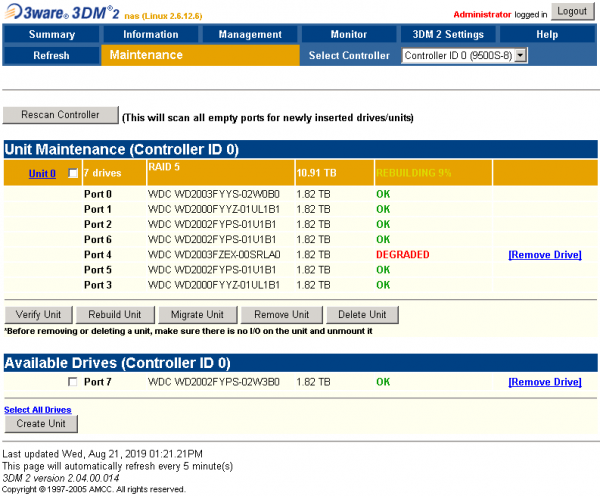
3ware 3DM2 alert:
- 20190821115210 – Controller 0 ERROR – Degraded unit: unit=0, port=7
- 20190821115726 – Controller 0 INFORMATION – Rebuild started: unit=0
- 20190822015044 – Controller 0 INFORMATION – Rebuild completed: unit=0

本校預計處理方式:
- 若RAID 5正常重建完成,系統即可正常運作。
- 立即進行採購新的NAS硬碟 2 顆,一顆替換掉 Port 7 上的硬碟,另一顆備用。
- 新硬碟上架後,重新將 Port 7 上的硬碟設為 Hot Spare 。
台灣學術網路危機處理中心(TACERT) 對本校發佈資安通報-入侵事件警訊:
| 發佈編號 |
NTUSOC-INT-201908-1239 |
發佈時間 |
2019-08-21 08:16:10 |
| 事件類型 |
系統被入侵 |
發現時間 |
2019-08-20 14:28:55 |
| 事件主旨 |
教育部資安事件通告-新北市三重區碧華國民小學[163.20.169.192]主機疑似進行挖礦程式連線(PUA-OTHER Cryptocurrency Miner outbound connection attempt) |
| 事件描述 |
入侵偵測防禦系統偵測到來源IP(163.20.169.192),包含疑似挖礦程式連線行為,對目標IP(159.65.202.177)進行連線。此事件來源 PORT (57913),目標 PORT (6666)。 |
| 手法研判 |
來源IP可能遭入侵並對外部虛擬貨幣挖礦伺服器報到進行挖礦行為,故依教育部資安政策,進行開單告警。 |
| 處理建議 |
建議檢查主機是否曾與外部虛擬貨幣挖礦伺服器進行連線,或是駭客也可能利用主機的漏洞入侵植入挖礦程式:建議檢查該的主機及程式是否都已更新至最新版本修補漏洞。並安裝防毒軟體進行掃描。謝謝。 |
本校處理情形:
- 登入「教育機構資通安全應變網站」,了解事件發生情形。
- 登入「新北市校園網路管理平台」檢視 163.20.169.192 連線狀況,並將其網路封鎖。
- 查明 163.20.169.192 為輔導處社工用行政電腦
- 電話告知電腦遭入侵事件,情況嚴重,台灣學術網路危機處理中心(TACERT) 已對本校發佈資安通報-人侵事件警訊,目前已將其網路封鎖,請立刻做好檔案備份,該電腦系統將予以重灌。
- 將本校電腦遭入侵事件應變情形,回報教育機構資通安全應變網站。
電腦處理過程:
- 請原電腦使用人做好檔案備份。
- 該電腦系統重灌。
日期:108年8月21日(三)
時間:9:00 – 16:00
地點:教研中心
主題:校園無障礙網站管理
講師:校園無障礙網站維運廠商、向雲暉
公文:
一、校園無障礙網站管理(基礎):黑快馬公司講師
- 黑快馬公司為校園無障礙網站維運廠商
- 前台練習網站:http://ntpcXX.saleproduct.com (註:XX=01-26)
- 後台練習網站: :http://ntpcXX.saleproduct.com/platform (註:XX=01-26)
- 新北市校園網站安裝流程及相關文件
- 講義:校園無障礙網站管理系統研習教材
- 客服專線:(02)2393-0606#706
- 客服信箱:ntpcservice@heimavista.com
二、校園無障礙網站管理(經驗分享):溪洲國小向雲暉老師
補充說明:
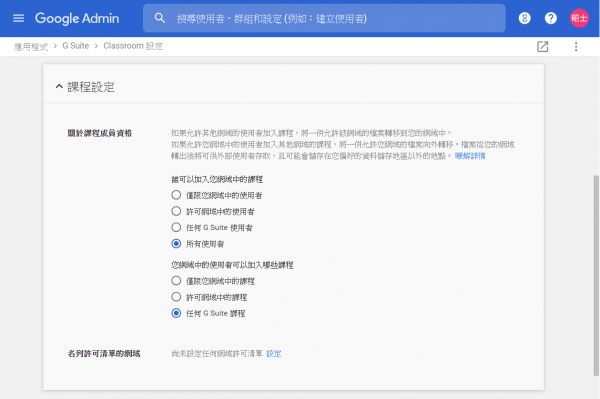
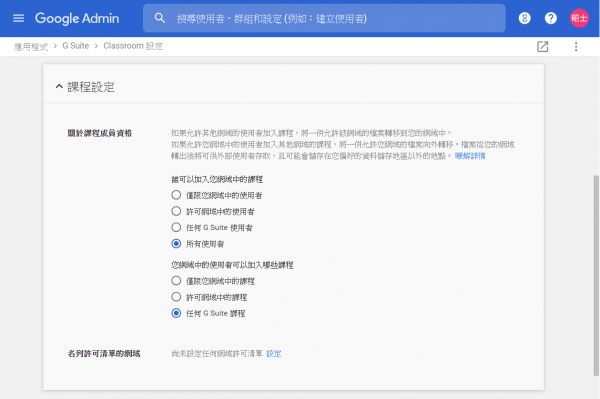
- 若學校申請的 G Suite 帳戶無法加入Google Classroom 課程,請管理者依下圖所示設定。

網路資源:
日期:108年8月16日(五)
時間:9:00 – 16:00
地點:教研中心
主題:學校資訊設備採購原則、資訊組長業務經驗傳承
講師:呂曉昀、邱昭士
公文:
學校資訊設備採購原則:
資訊組長業務經驗傳承:
學習資源:
日期:108年8月16日(五)
時間:13:00 – 16:00
地點:教研中心
主題:校務行政系統注意事項及常用模組介紹
講師:邱昭士
公文:
講義:
學習資源:
|
|